#Overview
You can use webhooks in Brevo to send data back to your WordPress site using WP Fusion. Using webhooks you can create new users on your WordPress site based on rules in Brevo, or update existing users’ meta data and tags.
#Global Webhooks
Global webhooks aren’t tied to a specific workflow. They run whenever any contact in your Brevo account is updated. These are most useful if you want to automatically sync changes to Brevo contacts back to WordPress.
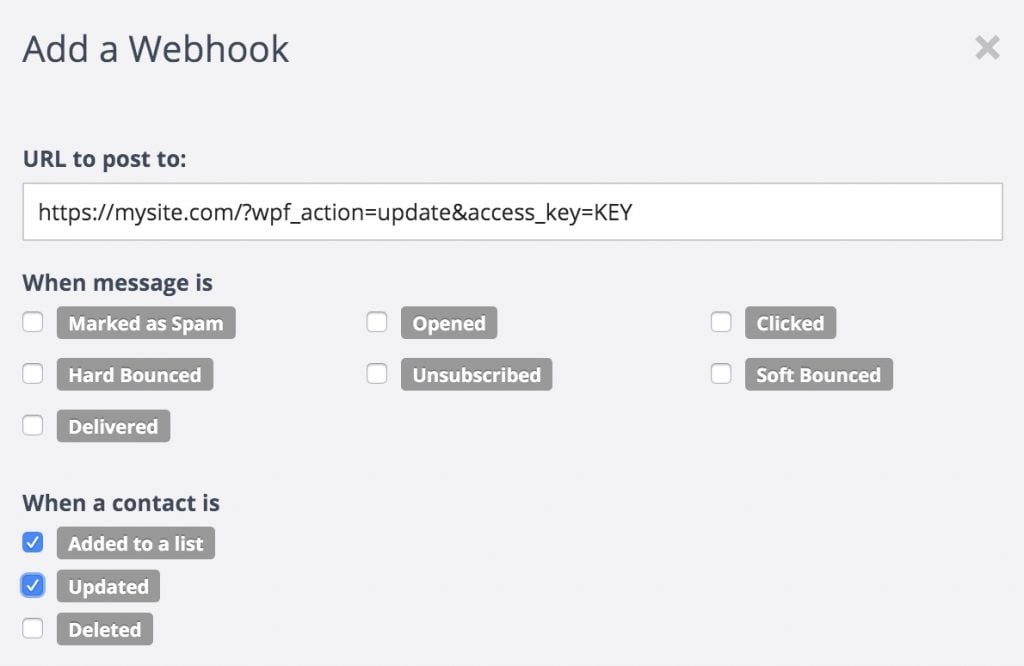
To set up a global webhook head to Contacts » Settings » Webhooks and click Add a New Webhook. A box will appear where you can set up the webhook:
For the URL, enter the URL to your site, following the examples at the bottom of this article. Then select which events you’d like to trigger the webhook.
In the example above we’ve selected Added to a list and Updated. This means that whenever a contact is updated or added to a list in Brevo, these changes will be synced back to WordPress automatically.
#Webhooks in Workflows
You can use webhooks inside of a workflow when you need to send data back to WordPress at specific times, or only under certain conditions. For example you could set up a webhook to generate a new WordPress user whenever a contact is added to a specific list.
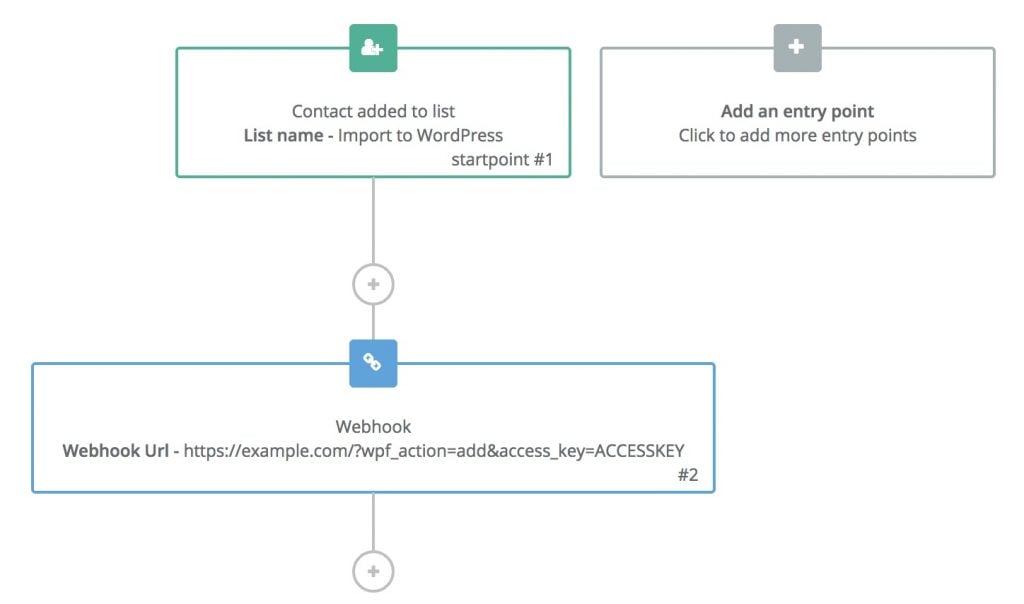
To set this up go to the Automations page in your Brevo account and create a new workflow. Select a trigger for the workflow, such as when a contact is added to a list, or when an attribute meets certain criteria. In the example below we’ve configured the workflow to be triggered whenever the contact is added to the “Import to WordPress” list.
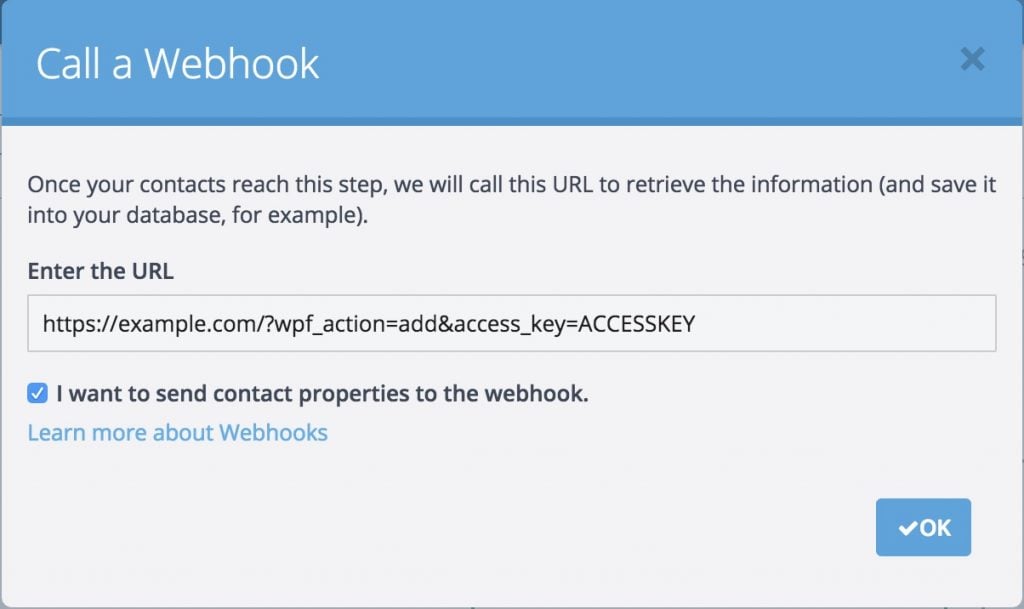
Add a new action, and choose “Webhook” from the menu. Enter the URL to your site following the examples in the next sections. You can get your site’s unique access key from the bottom of the main WP Fusion settings page.
Make sure to check “I want to send contact properties to this webhook.” Now when the workflow is triggered the contact will be added to WordPress as a new user. There are several options for structuring the webhook URL, as follows:
#Webhook URL structure
#To update a user’s tags
To update an existing WordPress user’s tags from the contact record, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY
#To update a user’s tags and meta data
To update a user’s tags and pull any new meta data from Brevo for that contact, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY
#Create a new user
To create a new user, use the following URL:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the “customer” role, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&role=customer
Note that you have to have registered a “customer” role on your site for this to work. By default users will be assigned the role of “subscriber”.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their Brevo contact record.#User passwords
New user accounts will be created with an automatically generated password. If you’d like to use this password in your email marketing, you can send the password back to Brevo after it has been generated.
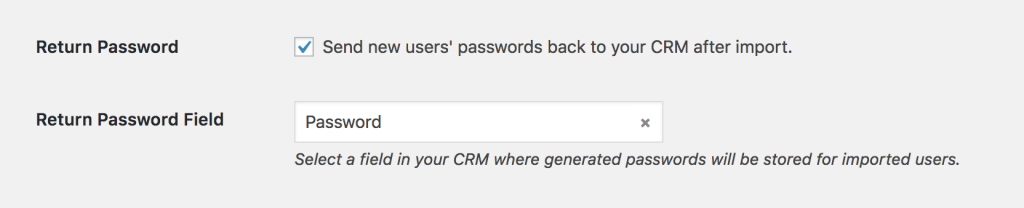
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in Brevo where the password should be stored.
After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact’s email address.