Connect Elementor to Loopify
It's easy to integrate Elementor and Loopify with WP Fusion
All the tools you need to connect and grow
Elementor is the most popular WordPress page builder plugin. It lets you build complex pages using a visual, drag-and-drop editor.
With Elementor Pro, you can go further and design your entire theme, insert flexible forms, create popups, and more.
With WP Fusion, you can take the design power of Elementor and connect it to Loopify. You’ll be able to personalize or restrict access to your Elementor designs using tags and segments from Loopify.
This helps you create more personalized experiences in your Elementor designs or even build your own membership site using tags from Loopify.
Setup
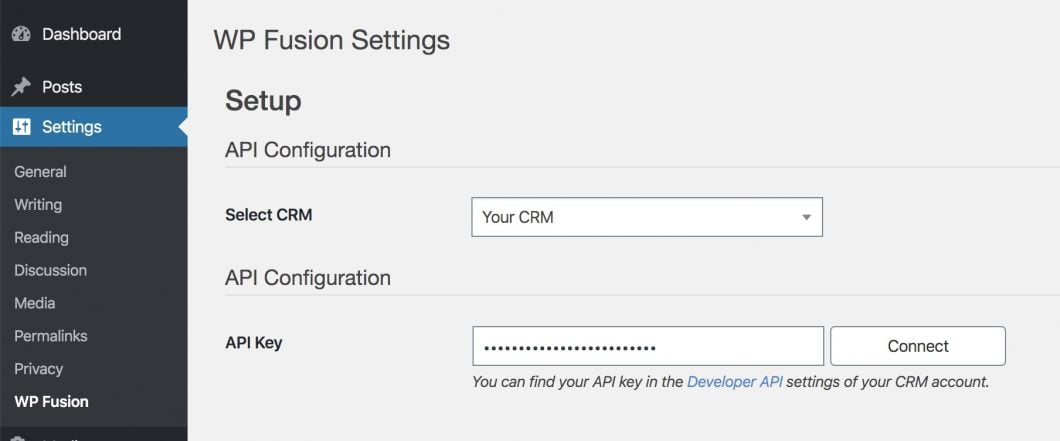
Connecting WordPress and Elementor to Loopify is easy. Just install WP Fusion and authorize your WordPress site with Loopify in just a few minutes:
That’s it!
Now, your WordPress site is connected to Loopify and you’re ready to start using tags from Loopify in your Elementor designs.
Sync form entries to Loopify
With WP Fusion you can send Elementor form submissions to Loopify.
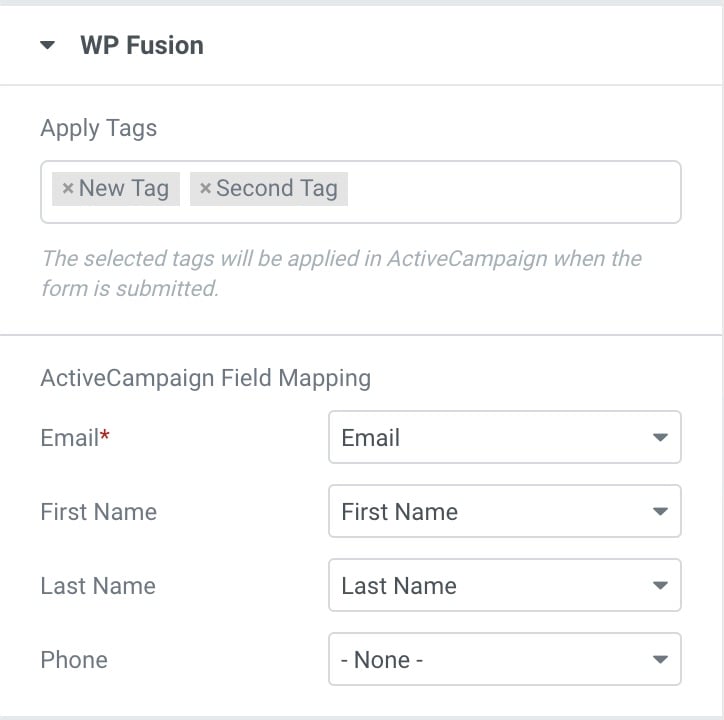
When editing any Elementor form, choose WP Fusion in the Actions After Submit dropdown. A panel will appear where you can set up field mapping between your form fields and fields in Loopify.
You can also select tags to be applied in Loopify when the form is submitted.
For more details on the Elementor Forms integration, check out the documentation.
Restrict Access to Widgets
With WP Fusion, you can control whether or not Elementor widgets display based on a user’s tags in Loopify.
You can use this to completely restrict access to your site based on a user’s tags or create personalized experiences where users see different widgets depending on their tags in Loopify.
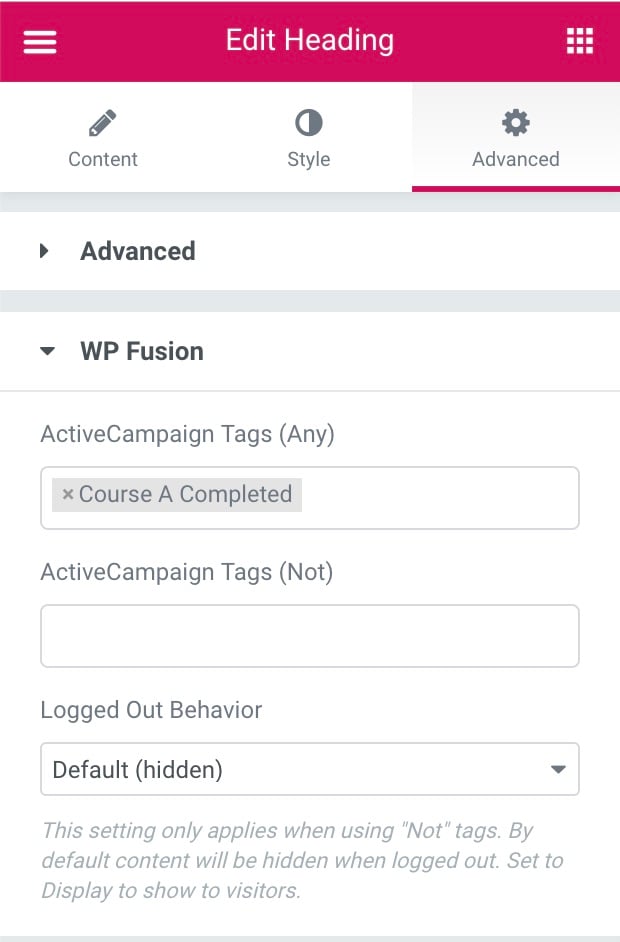
To set this up, you’ll get a new WP Fusion tab in the Advanced tab of any Elementor widget, where you can display a widget to all users who do or don’t have a specific tag:
You can also control whether or not untagged guests can view widgets.
Display Popups Based on Tags
If you’re using Elementor Pro to create popups, you can use tags in Loopify as a display condition for your Elementor popups.
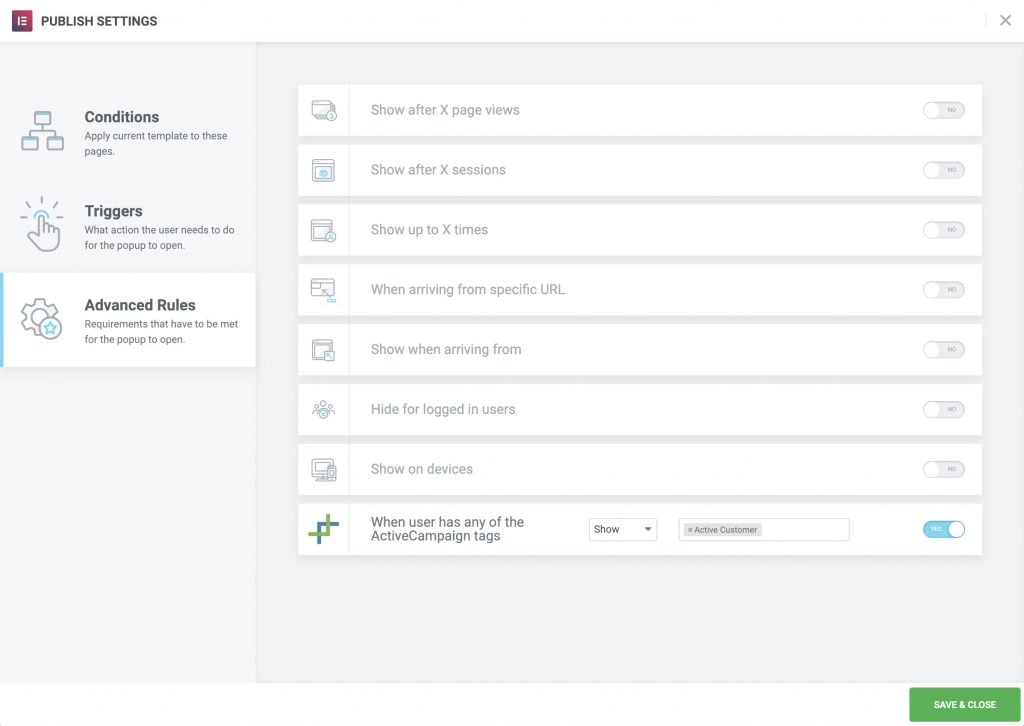
When you go to publish a popup, you’ll get a new rule in the Advanced Rules tab that lets you show or hide a popup based on one or more tags in Loopify:
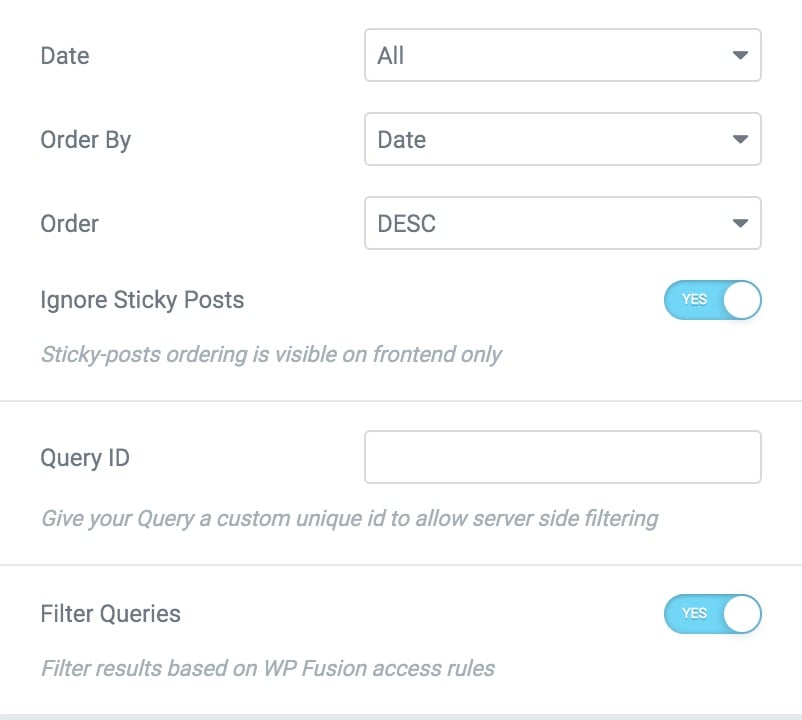
Filter Post Queries
With Elementor Pro’s Posts and Portfolio widgets, you can display content from any post type on your WordPress site.
With WP Fusion, you’re able to filter those queries based on a user’s tags in Loopify. For example, if a user doesn’t have access to a post because of their tags in Loopify, that user won’t see the restricted post in the query results.
With WP Fusion, you can create a tight Loopify — Elementor integration that lets you personalize and/or restrict your Elementor designs based on each visitor’s tags in Loopify.
Click below to learn more about why WP Fusion is the ideal solution to connect Loopify to Elementor.
It doesn't stop with Elementor
WP Fusion integrates over 100 WordPress plugins bidirectionally with Loopify.
With integrations like WooCommerce, LearnDash, LifterLMS, MemberPress, Gravity Forms and BuddyBoss, you can start doing more with the tools you already use.