#Overview
You can use webhooks in Customer.io to send data back to your WordPress site using WP Fusion. Using webhooks you can create new users on your WordPress site based on journeys in Customer.io, or update existing users’ meta data and segments.
#Setup
First create a new journey in Customer.io and select a trigger, for example when someone is added to a segment.
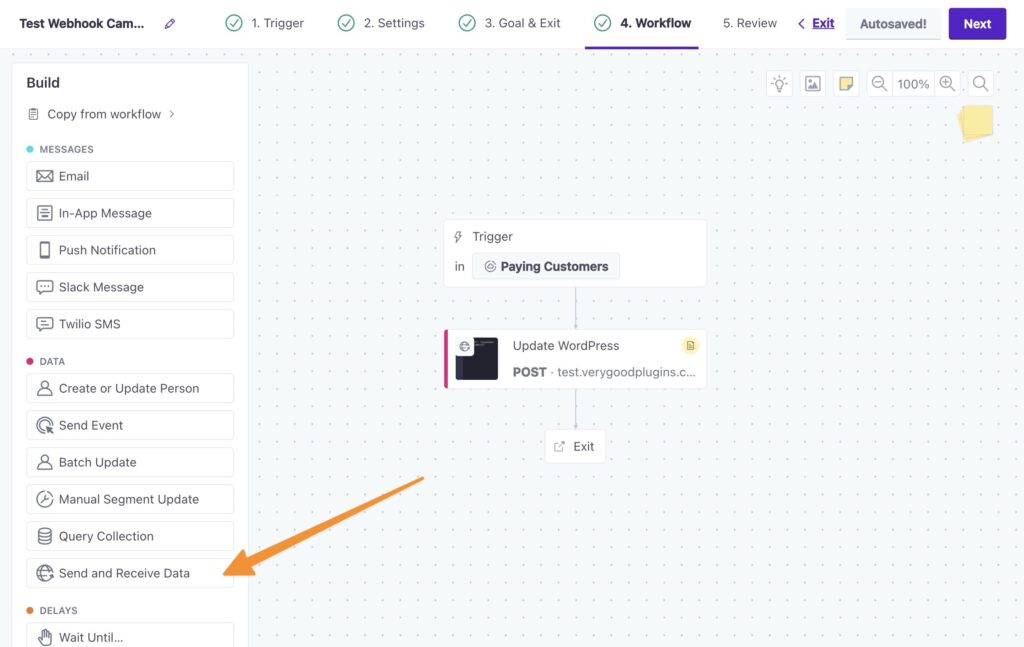
In the workflow editor, select Send and Receive Data from the side panel, and connect it to your trigger.
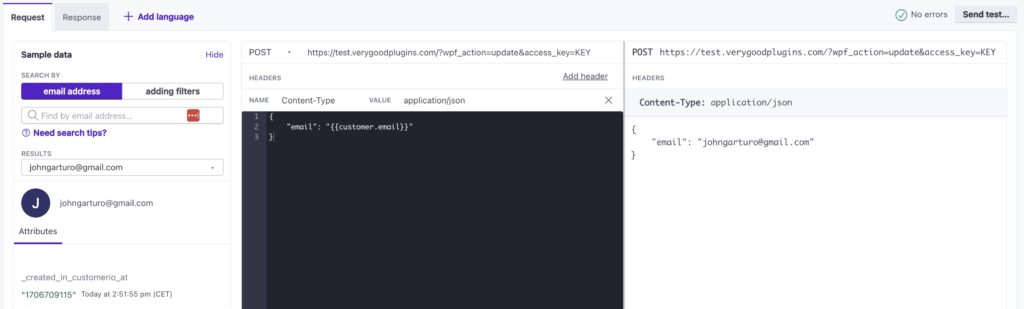
In the webhook settings, enter the URL to your site following the examples below. For the webhook body, copy and paste the following code:
{
"email": "{{customer.email}}"
}Then click Send Test to test the webhook.
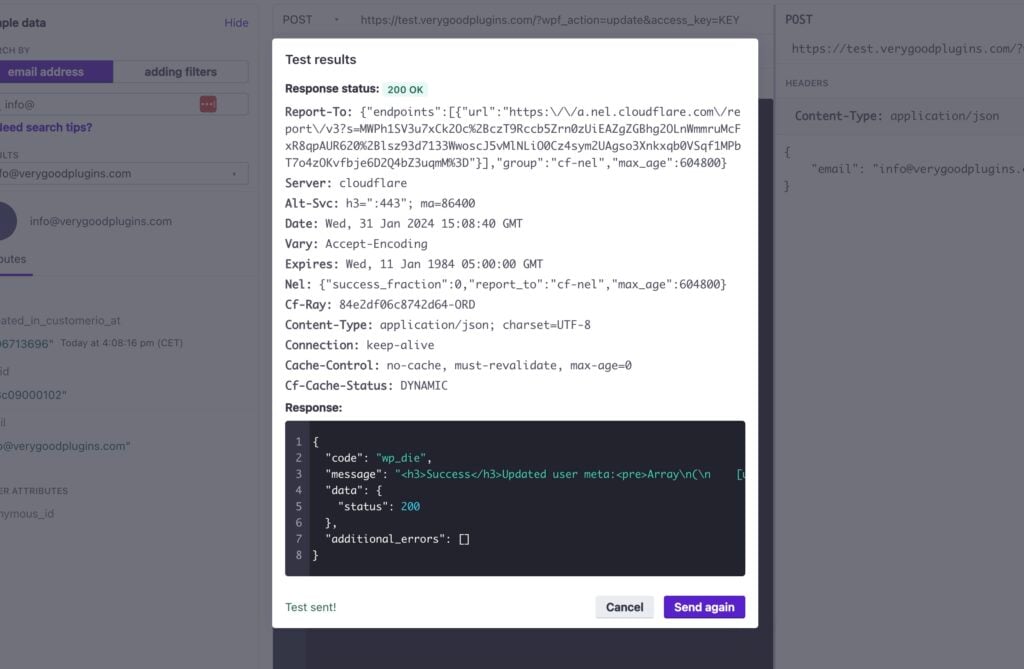
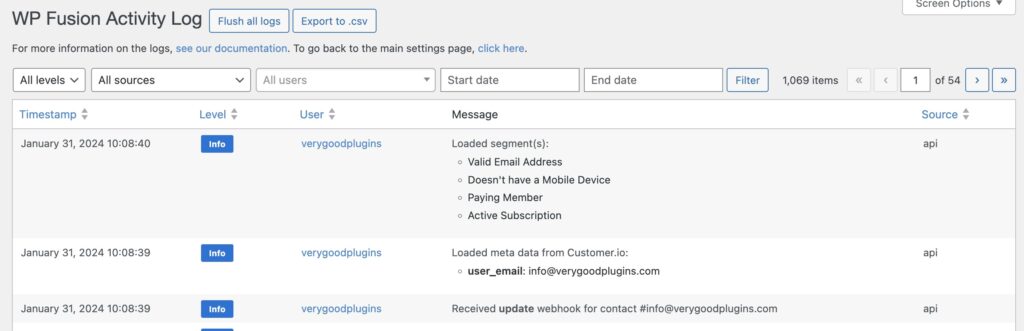
If everything worked correctly, you should see “Response status: 200 OK”. You can check the WP Fusion logs on your website to see that the contact and their tags were loaded.

If the webhook is not successful, verify that the URL and access key are correct, and that your site isn’t behind a firewall or “bot protection”. For more information, see the webhooks troubleshooting guide.
#Webhook URL parameters
You can format your webhook URL in a few different ways to customize the behavior:
#To update a user’s segments
To update an existing WordPress user’s segments from the contact record, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY
#To update a user’s segments and meta data
To update a user’s segments and pull any new meta data from Customer.io for that contact, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY
#Create a new user
To create a new user, use the following URL:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the “customer” role, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&role=customer
Note that you have to have registered a “customer” role on your site for this to work. By default users will be assigned the role of “subscriber”.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their Customer.io contact record.#User passwords
New user accounts will be created with an automatically generated password. If you’d like to use this password in your email marketing, you can send the password back to Customer.io after it has been generated.
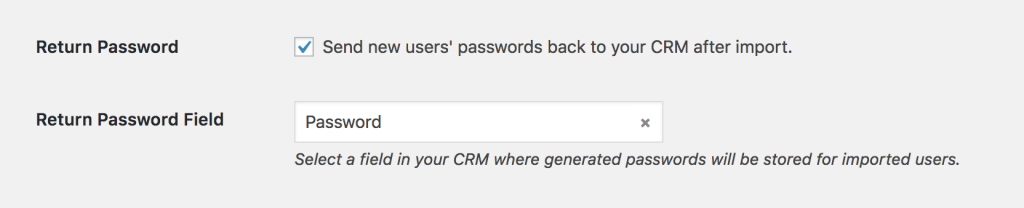
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in Customer.io where the password should be stored.
After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact’s email address.