#Overview
You can use Kartra’s outbound API to send data back to your WordPress site using WP Fusion. Using these webhooks, you can create new users on your WordPress site based on rules in Kartra, or update existing users’ meta data and tags.
#Getting started
Webhooks are managed in Kartra under My Integrations >> API >> API. If you’re already logged into your Kartra account, you should be able to access this page by following this link.
For this tutorial, we’ll be showing you how to create a new WordPress user when a specific tag is applied to a Kartra lead. See below for additional options when constructing the URL parameters.
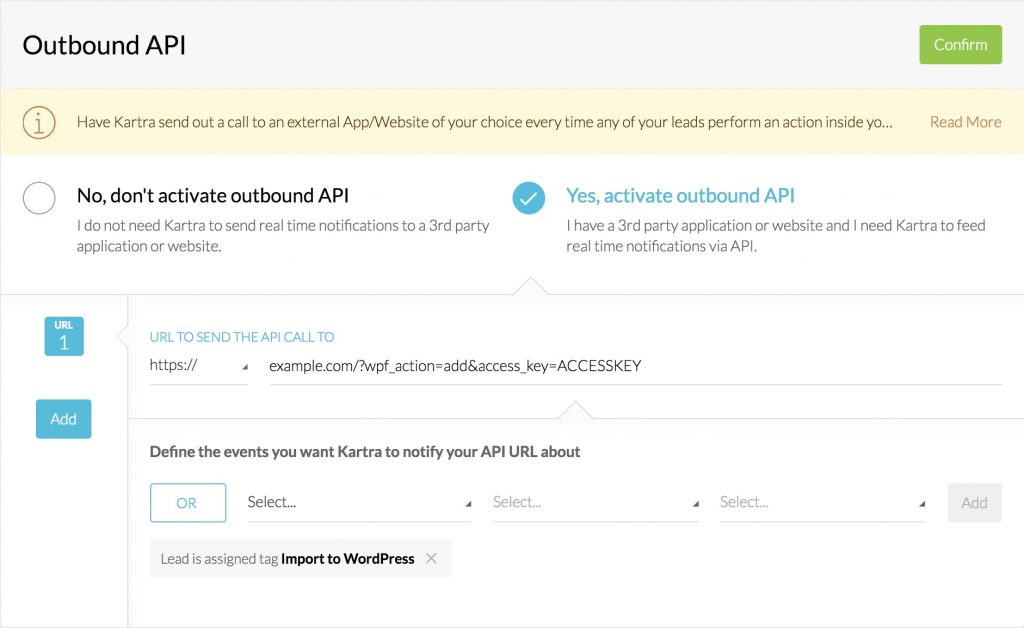
First, select Yes, activate the outbound API. Then enter the URL to your WordPress site, including ?wpf_action=add and your access key, like in the screenshot below.
Make sure to select https:// from the dropdown, not http://.
Finally, set a condition for when this API request should be sent. In this example, we’re sending the API request whenever the tag Import to WordPress is applied to a lead. Save your settings, and you’re good go go.
Now, every time the tag Import to WordPress is applied to a lead, a new WordPress user will be created based on their contact data in Kartra. If the user already exists on the site, they will be updated (no duplicate users will be created).
Kartra provides a wide variety of options for triggering an Outbound API call. You can send webhooks when tags are applied, when leads are added, when leads are updated, and various other triggers. For a full list of options in structuring the webhook URL, see the sections below:
#To update a user’s tags
To update an existing WordPress user’s tags from the contact record, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY
#To update a user’s tags and meta data
To update a user’s tags and pull any new meta data from Kartra for that contact, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY
#Create a new user
To create a new user, use the following URL:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the “customer” role, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&role=customer
Note that you have to have registered a “customer” role on your site for this to work. By default users will be assigned the role of “subscriber”.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their Kartra contact record.#User passwords
New user accounts will be created with an automatically generated password. If you’d like to use this password in your email marketing, you can send the password back to Kartra after it has been generated.
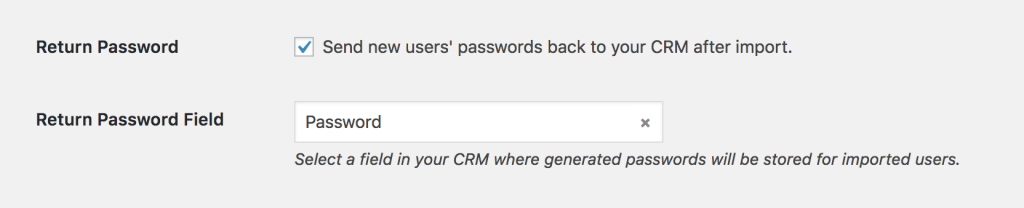
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in Kartra where the password should be stored.
After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact’s email address.