#Overview
You can use outgoing webhooks in Emercury to send data back to your WordPress site, using WP Fusion. Using webhooks you can create new users on your WordPress site based on updates in Emercury, or update existing users’ meta data and tags.
#Getting started
Webhooks are managed in Emercury under Settings » Developer. If you’re already logged into your Emercury account, you should be able to access this page by following this link. For an overview of webhooks with Emercury, see this doc.
For this tutorial, we’ll be showing you how to create a new WordPress user when a contact is added to your Emercury list. See below for additional options when constructing the URL parameters.
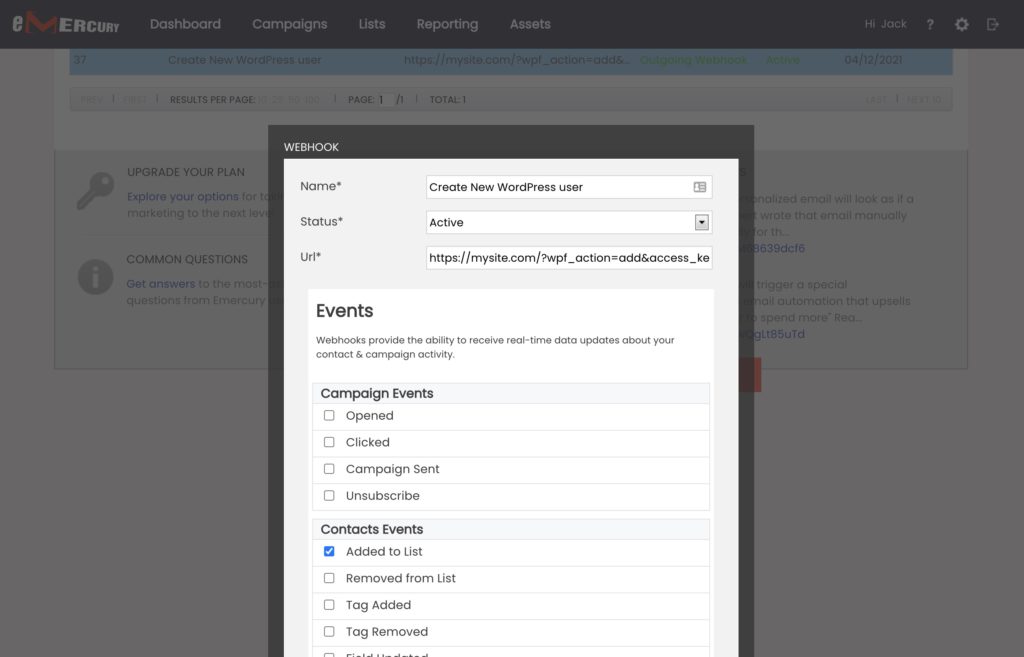
From the webhooks screen, first click Add to create a new webhook. In the popup that appears, give the webhook a name, set the status to Active, and enter the URL to your site, following the examples below.
For the Events, select which events should trigger the webhook. In this case, Added to List.
Finally, click Save to activate the webhook. Now when a contact is added to your Emercury list, they will automatically be imported as a new WordPress user.
There are several ways to format the webhook URL depending on the desired action:
#To update a user’s tags
To update an existing WordPress user’s tags from the contact record, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY
#To update a user’s tags and meta data
To update a user’s tags and pull any new meta data from Emercury for that contact, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY
#Create a new user
To create a new user, use the following URL:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the “customer” role, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&role=customer
Note that you have to have registered a “customer” role on your site for this to work. By default users will be assigned the role of “subscriber”.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their Emercury contact record.#User passwords
New user accounts will be created with an automatically generated password. If you’d like to use this password in your email marketing, you can send the password back to Emercury after it has been generated.
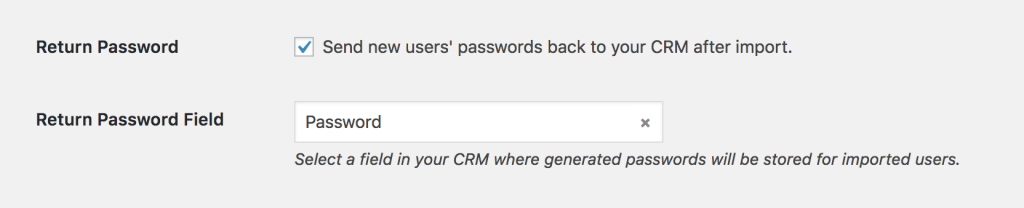
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in Emercury where the password should be stored.
After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact’s email address.