#Overview
You can use webhooks in Ontraport to send data back to your WordPress site using WP Fusion. Using webhooks you can create new users on your WordPress site based on rules in Ontraport, or update existing users’ meta data and tags.
#Using Rules (Ontraport Pro accounts)
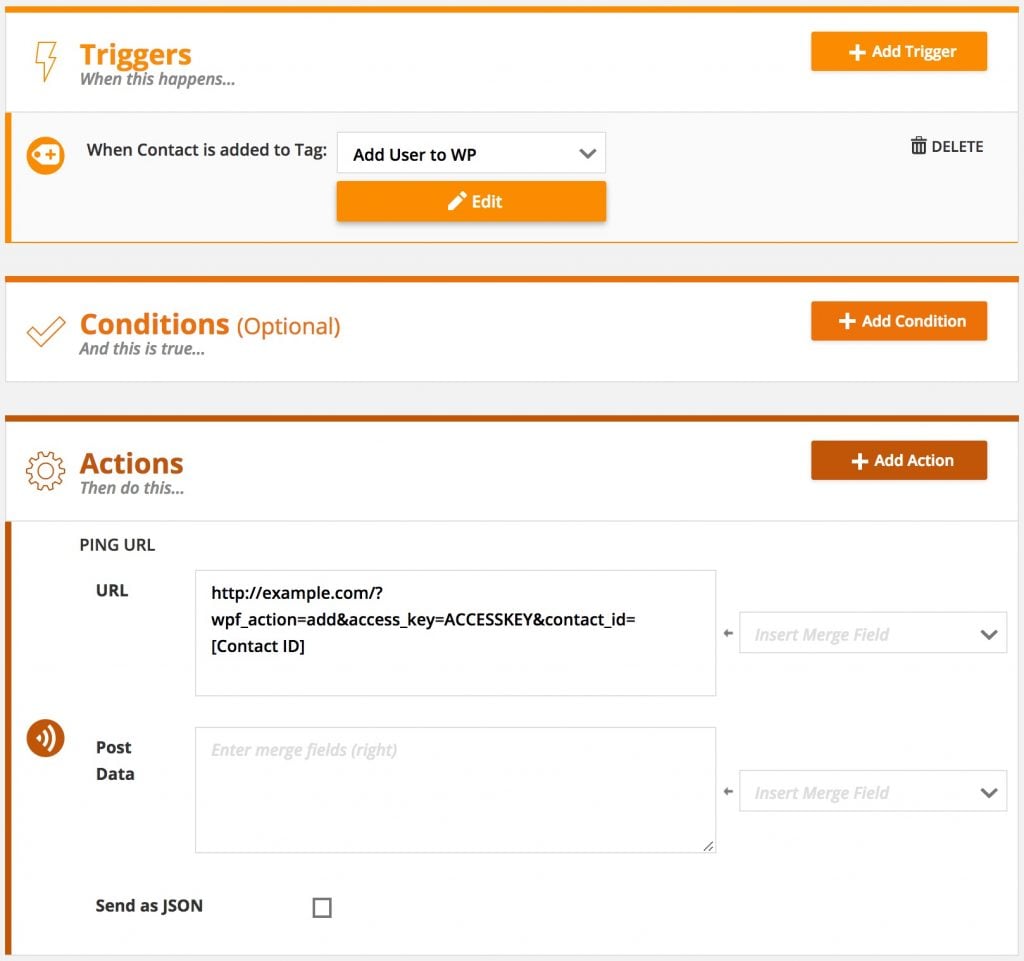
Go to the Rules page under the Contacts menu in the sidebar and create a new rule. Select a trigger for the rule, such as when a new contact is added, a field is modified, or a tag is applied. In the screenshot below we’ve configured the rule to be triggered whenever the “Add User to WP” tag is applied.
You can also specify any conditions you’d like to be met, or leave this section blank.
Under “Actions”, choose “Ping a URL” from the dropdown menu. Enter the URL to your site following the examples in the next sections. You can get your site’s unique access key from the bottom of the main WP Fusion settings page.
Note: The best rule triggers for webhooks are When Contact is added to a Tag or When a field is updated.
If you use the Contact is created trigger then the webhook will send as soon as you click the Add Contact button, before you’ve entered any contact details. WP Fusion will then try to import an empty contact, and this will log an error.
#Inside a Campaign (all accounts)
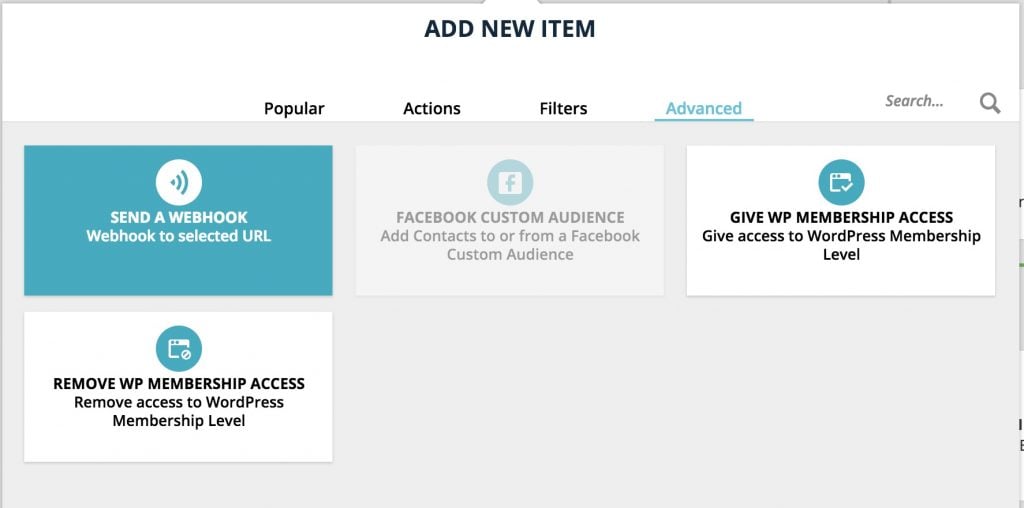
You can also send a webhook as part of a campaign. The syntax is the same as when using a Rule. To add a webhook to a campaign, click Add New Item and choose Send A Webhook from the Advanced pane.
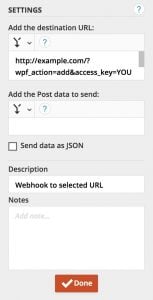
For the destination URL, enter the URL to your site following the examples given below.
The rest of the fields can be left blank.

#To update a user’s tags
To update an existing WordPress user’s tags from the contact record, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY&contact_id=[Contact ID]
#To update a user’s tags and meta data
To update a user’s tags and pull any new meta data from Ontraport for that contact, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY&contact_id=[Contact ID]
#Create a new user
To create a new user, use the following URL:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&contact_id=[Contact ID]
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&contact_id=[Contact ID]&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the “customer” role, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&contact_id=[Contact ID]&role=customer
Note that you have to have registered a “customer” role on your site for this to work. By default users will be assigned the role of “subscriber”.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their Ontraport contact record.#User passwords
New user accounts will be created with an automatically generated password. If you’d like to use this password in your email marketing, you can send the password back to Ontraport after it has been generated.
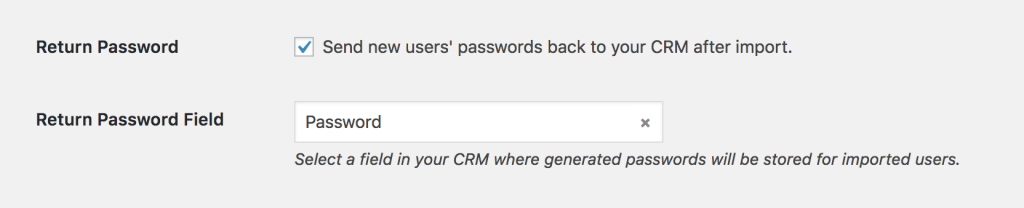
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in Ontraport where the password should be stored.
After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact’s email address.