#Overview
With FluentCRM Pro v2.2.0 and higher, you can use webhooks in automations to connect to WP Fusion installed on another site.
Using webhooks you can import new users on your WordPress site based on rules in FluentCRM, or update existing users’ meta data and tags.
For example, you could sell access to a course using WooCommerce and FluentCRM on Site A, and using a webhook, WP Fusion on Site B can automatically import the new customer and enroll them in the course they purchased.
#Setup
Navigate to your FluentCRM » Automations and create a new automation to handle the webhook. Select a trigger (such as a tag being applied), and click the Add Action button to add a new action.
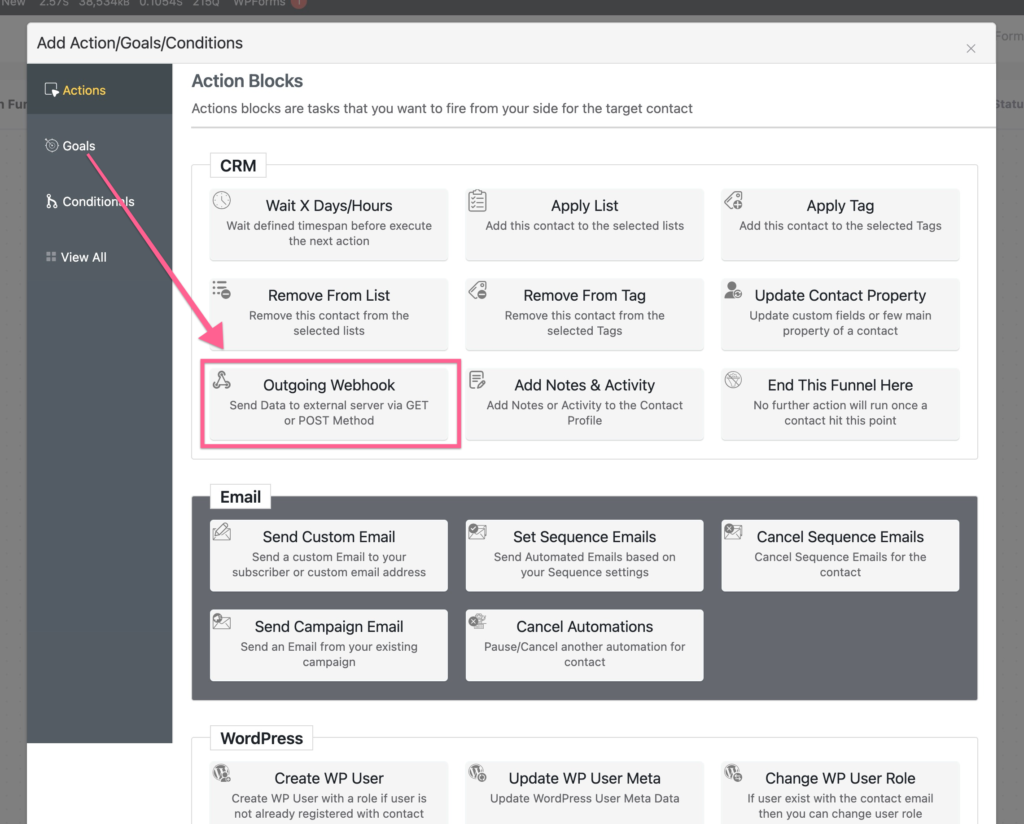
Select Outgoing Webhook in the popup that appears.
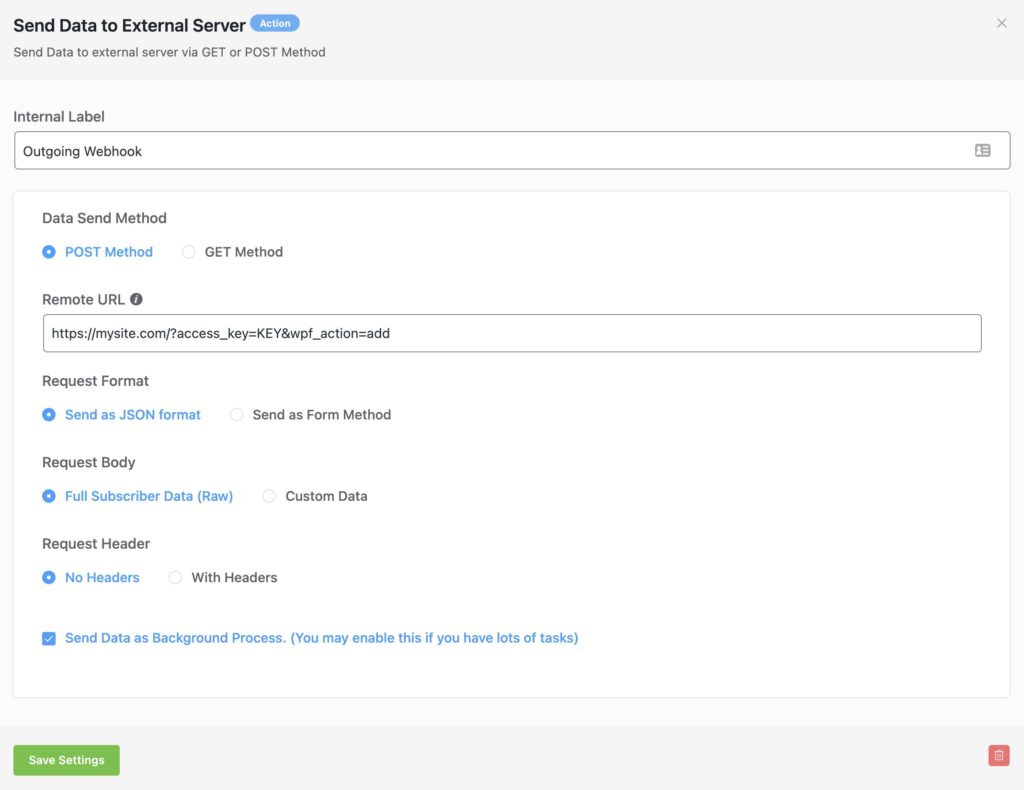
In the webhook settings, configure the webhook like in the screenshot below. For alternate URL parameters see the next section.
Other than adding your webhook URL (see below), you can leave the options as the defaults:
- Request Format: Send as JSON format
- Request Body: Full Subscriber Data (Raw)
- Request Header: No Header
#Webhook URL parameters
You can format your webhook URL in a few different ways to customize the behavior. For each you will need to supply your access key, which can be obtained from the bottom of the main settings panel in your WP Fusion settings.
#To update a user’s tags
To update an existing WordPress user’s tags from the contact record, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update_tags&access_key=YOURACCESSKEY
#To update a user’s tags and meta data
To update a user’s tags and pull any new meta data from FluentCRM for that contact, the URL for the webhook should look like the following:
https://mydomain.com/?wpf_action=update&access_key=YOURACCESSKEY
#Create a new user
To create a new user, use the following URL:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY
You can also specify additional parameters in user creation. For example, to send the user a welcome email containing a link to log in on your site, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&send_notification=true
You can also specify a specific user role to be assigned to the new user. For example, to set the new user to the “customer” role, use the following:
https://mydomain.com/?wpf_action=add&access_key=YOURACCESSKEY&role=customer
Note that you have to have registered a “customer” role on your site for this to work. By default users will be assigned the role of “subscriber”.
The add method will update a user if an existing user already exists. It will not create a duplicate user.
user_login and user_pass on your website, the new users will be given the usernames and passwords stored in their FluentCRM contact record.#User passwords
New user accounts will be created with an automatically generated password. If you’d like to use this password in your email marketing, you can send the password back to FluentCRM after it has been generated.
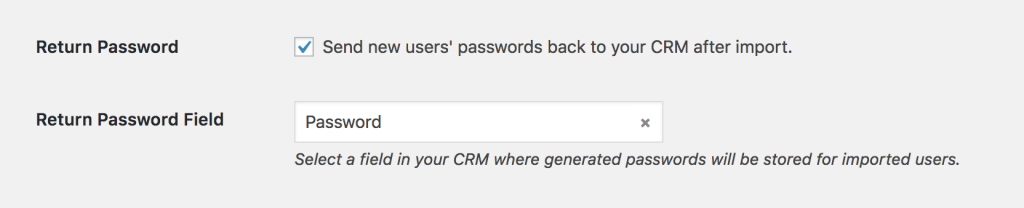
In the Webhooks section of the General settings tab, check the box for Return Password, and select a field in FluentCRM where the password should be stored.
After a new user is created, their automatically generated password will now be saved back to their contact record, and you can use a merge field to include it in an email. The username will be the contact’s email address.